このサイトのWordPressのfunctions.php の管理について、あれこれ悩んだメモ。
目次
はじめに
いままで、このサイトはテーマが更新される度に手動でfunctions.phpを修正していた。それほど頻度が高くないので、まあ対応できた。 が、そろそろもう少し管理しやすい方法を探す気になってきた。
このサイトのように、出来合いのテーマを使ってカスタマイズする場合は子テーマを使うのが一般的とされている(Googleで「WordPress 子テーマ」を検索)。
子テーマを使うのは、自分としてはそれほど敷居が高いようには思えないが、それでも少しだけのカスタイマイズのために子テーマを設定するのものナニという感覚もある。
ちょっとだけなら”Code Snippets“というプラグインで凌ぐという手もある。 WordPressの管理画面から一覧で見ることができるので、それも良さそうだ。ただ、このプラグインは無料で使う場合の制限はある。
親ファイルで外部ファイルを読み込むという方法もある。もろもろ試してみたが、結局のところ、ようやくこのサイトも子テーマ化することにした。
子テーマとは
子テーマの説明は公式な説明を引用しておく(Child Themes – Theme Handbook | Developer.WordPress.org):
子 テーマ
子テーマを使用すると、サイトの外観の小さな部分を変更しながらも、テーマの外観と機能を維持することができます。 子テーマの仕組みを理解するには、まず親テーマと子テーマの関係を理解することが重要です。
親テーマとは何ですか?
親テーマとは、テーマを動作させるために必要な WordPress テンプレートファイルとアセットをすべて含む完全なテーマのことです。 子テーマを除くすべてのテーマが親テーマとみなされます。
子テーマとは?
概要で示したように、子テーマは親テーマのルック&フィールとすべての機能を継承しますが、テーマのどの部分にも変更を加えることができます。 このようにして、カスタマイズは親テーマのファイルから分離されます。 子テーマを使用することで、サイトに加えたカスタマイズに影響を与えることなく、親テーマをアップグレードすることができます。
公式ページに子テーマの作成方法についても記述されている。 分かりやすそうな子テーマの作成方法の説明ページを探す前に、もっとも信用できる公式のページを参照するのが良いと思う。
ハマったポイント
functions.phpの末尾の?>は付けない
これが一番ハマった。
functions.phpに限らず、テーマに関連するphpファイルで末尾の?>は入れると、最悪の場合はサイトが表示されなくなる(実際なった)。
このルールについてはfunctions.phpの最後の終了タグ ?>は付けてはいけない – WPQWが参考になる。
実際、WordPressの子テーマに関するページで、末尾の?>を入れているサンプルがある。たいていは初心者向けのページであるから、あのような例を出すのは非常に性質が悪い。
公式のCoding Standards の “Remove Trailing Spaces”にも記載がある:末尾の空白を取り除く
各行の末尾の空白を削除します。 ファイル末尾の PHP タグは省略したほうがよいでしょう。 タグを使用する場合は、必ず末尾の空白を削除してください。 関数本体の末尾に空白行があってはなりません。
外部ファイルにする場合は各phpファイルの頭に <?php をつける
外部ファイルを読み込むのは、includeやrequireを使う。 この場合、読み込む各ファイルの先頭に<?phpがないと、そのままテキストとして読み込まれる。
読み込む側のファイルがphpだから、読み込んだ内容もphpとして処理されると期待したのだが、テキストとして解釈されてしまう。 明示的にphpであることを教えるために、先頭に<?php を付ける必要がある。
なお include, requireの違いは、例えば WordPressでfunctions.phpを別ファイルに分ける方法!簡単な記述で管理をグンと楽にするが詳しい。
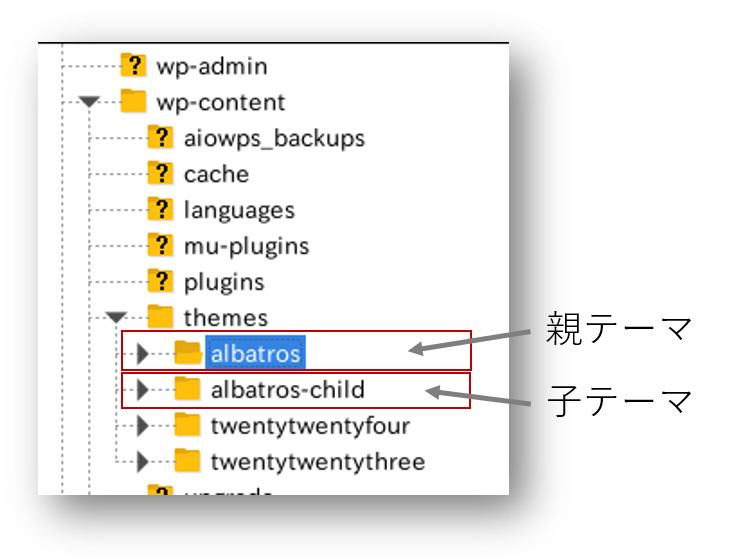
フォルダ構成など
親テーマと同じ階層(wp-content/themes)に子テーマのフォルダを作成する。

実際のfunctions.phpとstyle.css
例として実際のfunctions.phpとstyle.cssを置いておく。
style.css
まずはstyle.css。 基本的なことはこれだけで良いはず。
/*
Theme Name: Albatros Child
Version: 1.0
Template: albatros
*/
functions.php
編集時は子テーマではdebugモードをonにすると良いらしい。テストして問題なければ、debugモードをオフにすれば良い。 debugモードの指定はA Complete Guide to WordPress Debugging (Enable WP_DEBUG + Other Tools)にある。
<?php
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style') );
}
// 以下はカスタム関数のロード
require_once locate_template('my-editor-customize.php');