(更新日: 2017年3月13日 )
html向けにLaTeXの数式をpng形式に変換するにはdvipngコマンドを使います。
LaTeXのソースはpagestyleをemptyにしておきます。
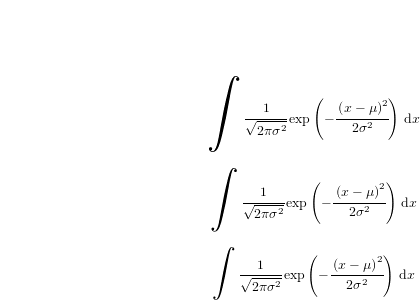
\documentclass{jsarticle} \usepackage{bigints} \usepackage{amsmath} \begin{document} \pagestyle{empty} \[ \bigint \cfrac{1}{\sqrt{2\pi \sigma^2}} \exp\left(-\cfrac{\left(x-\mu \right)^2}{2\sigma^2} \right) \, \mathrm{d}x \] \end{document}
dvipngにはオプションとして-T tightを渡します:
dvipng hoge.dvi -T tight
tightの代わりにbboxを与えることができます。bboxの場合は上部と左側にスペースが入るようです。tightは隙間なくpngが生成されます。
tightの場合

bboxの場合