(更新日: 2020年12月6日 )
Linux上だとgimpでSave for Webを無理くり使っていましたが、Windowsだと使えていません。
web向けの画像なんてあまり神経質になる必要はなさそうですが、一般的なことを調べてみました。
目次
参考になりそうなページ
- Save for web plugin equivalent Gimp 2.10 (pixls.us)
- How to Optimize Images for the Web on Gimp
- 2. ウェブ用の画像の作成 (GIMPドキュメント)
アルファチャネルの削除 (pngの場合)
PNGの場合、アルファチャネル(透明度の表現を担う)を持っている場合があります。 透明度の効果が不要な場合は、これを削除しておきます。
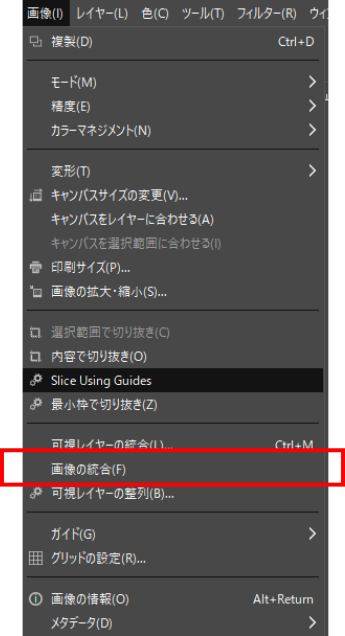
gimpの場合は画像→画像の統合でアルファ・チャネルが削除できます。

色
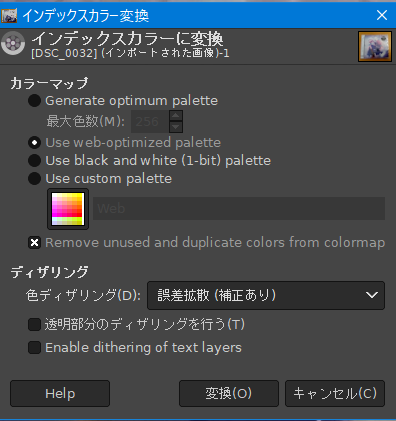
インデックス・カラーに変換します。これは色を256色に制限する変換です。
インデックス・カラーに変換しただけでは、モアレや染みのような画像になるので、「ディザリング」を有効にします。 この辺は試行錯誤が必要かも知れません。誤差拡散を使うと良い場合がありますね。

サイズ
適切なサイズにリサイズします。
ブラウザで見る範囲なので、横幅は1000px以下でしょう。
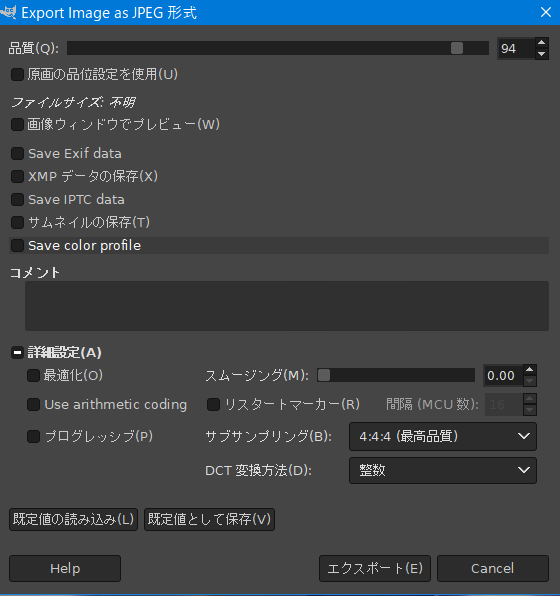
メタデータ
Exifデータは削除しておきます。最適化はお好みで。